Getting the Widget Component to Always Face the Camera in UE5
When creating an actor that has a widget component attache it be helpful to sometimes have that widget always face the player's camera

Game Engine
Unreal Engine 5.5.0
IDE
Rider 2024.3
Project Name
MyProject
Getting a widget component to face the camera can be achieved simply by using the AlignMeshToTheCamera material node.
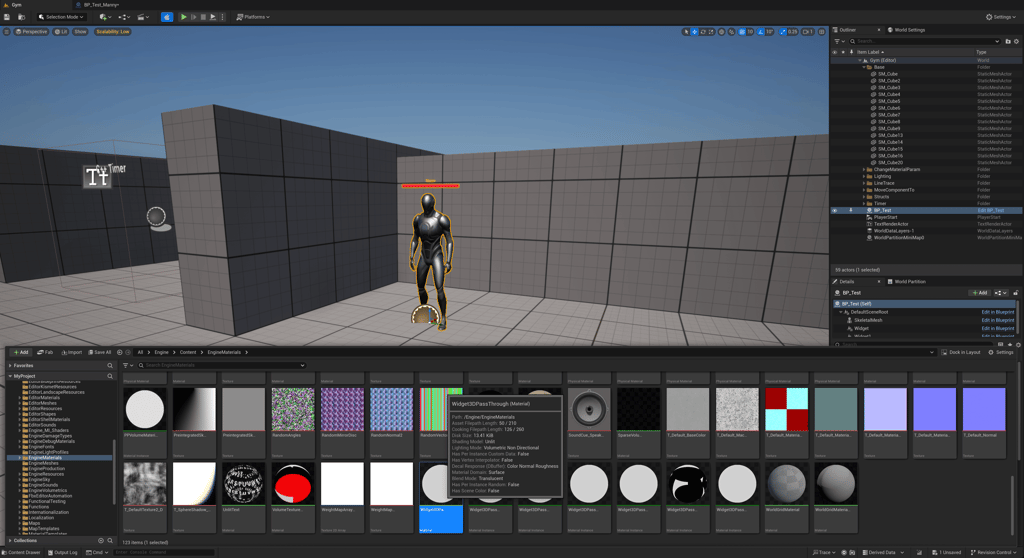
The default material for a widget component is Widget3DPassThrough_Masked_OneSided which is an instance of Widget3DPassThrough. So I copied over Widget3DPassThrough to content folder so I can edit it without consequence. The file path for the material is /Engine/EngineMaterials/Widget3DPassThrough.Widget3DPassThrough.

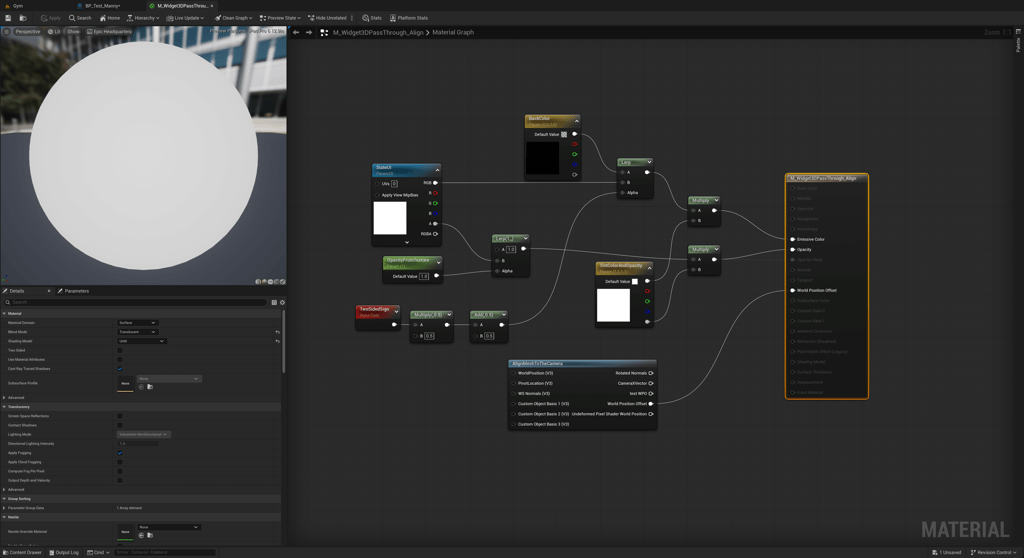
I copied the material over to /Game/Materials/Widgets and renamed it to M_Widget3DPassThrough_Align. Open up the material to edit it. Add the AlighMeshToTheCamera node to the material and attach the World Position Offset pin to the material's World Position Offset value pin.

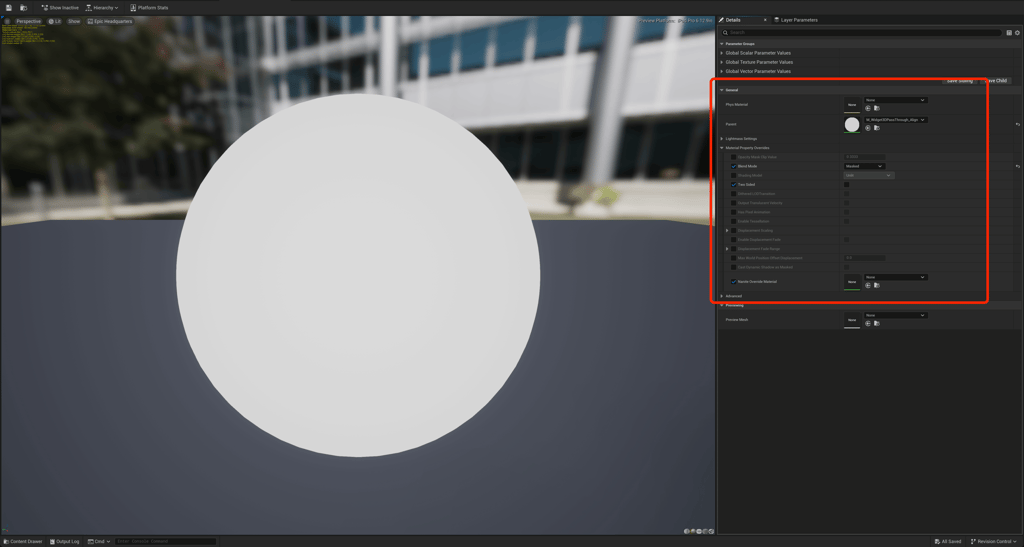
To be consistent I created a material instance from M_Widget3DPassThrough_Align and called it M_Widget3DPassThrough_Align_Masked_OneSided and updated it match the engine version.

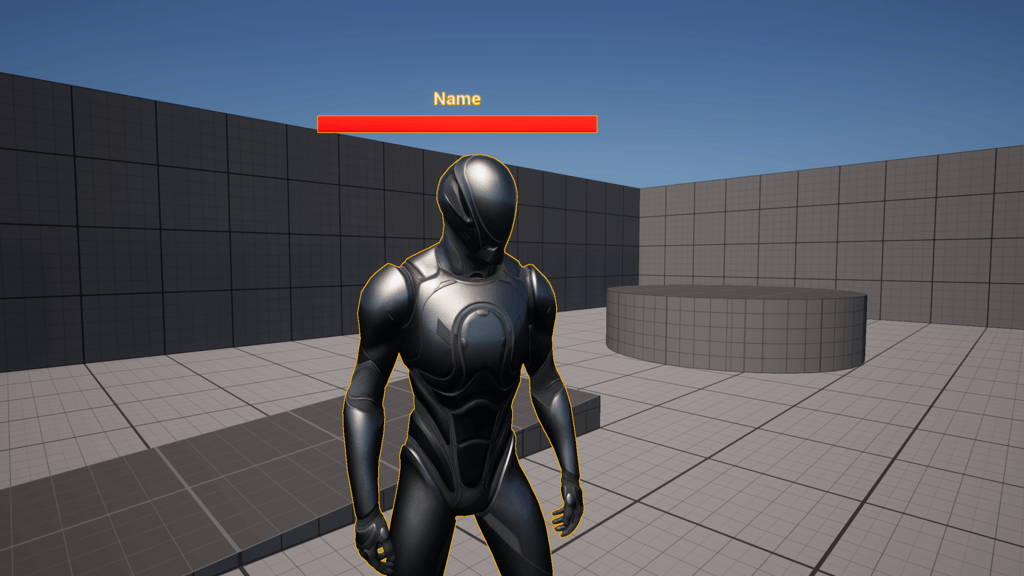
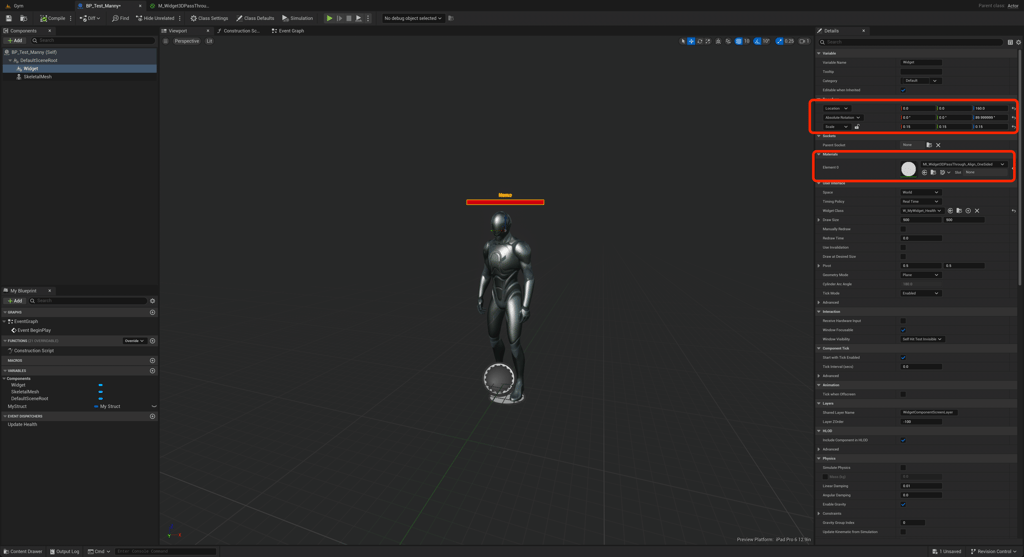
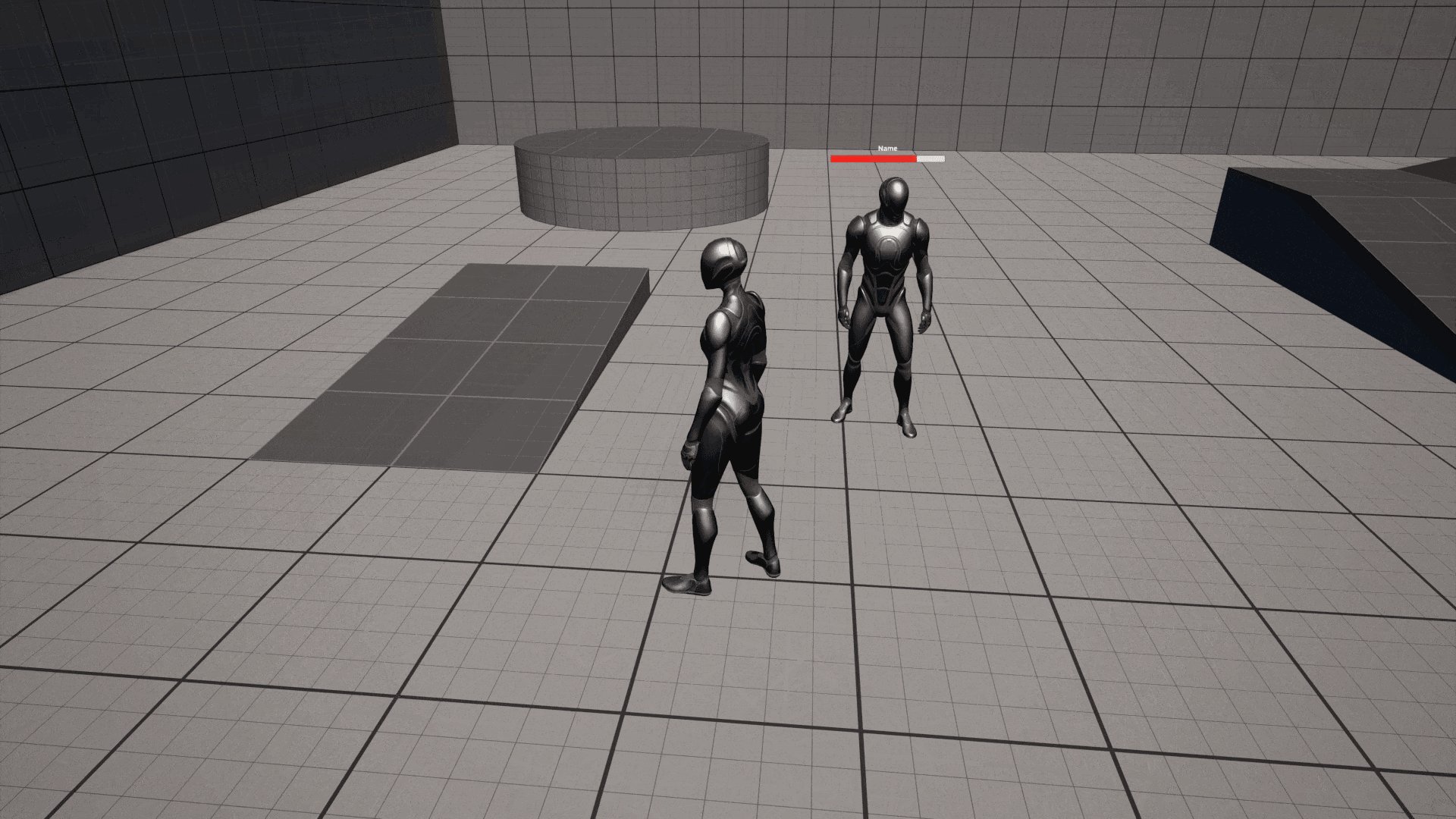
Create a new Blueprint and add a widget component to the actor. For testing I added a skeletal mesh a put a health bar component above the actor. In the widget component update the material to our newly created M_Widget3DPassThrough_Align_Masked_OneSided and then very importantly we must also change the widget's rotation to be absolute.

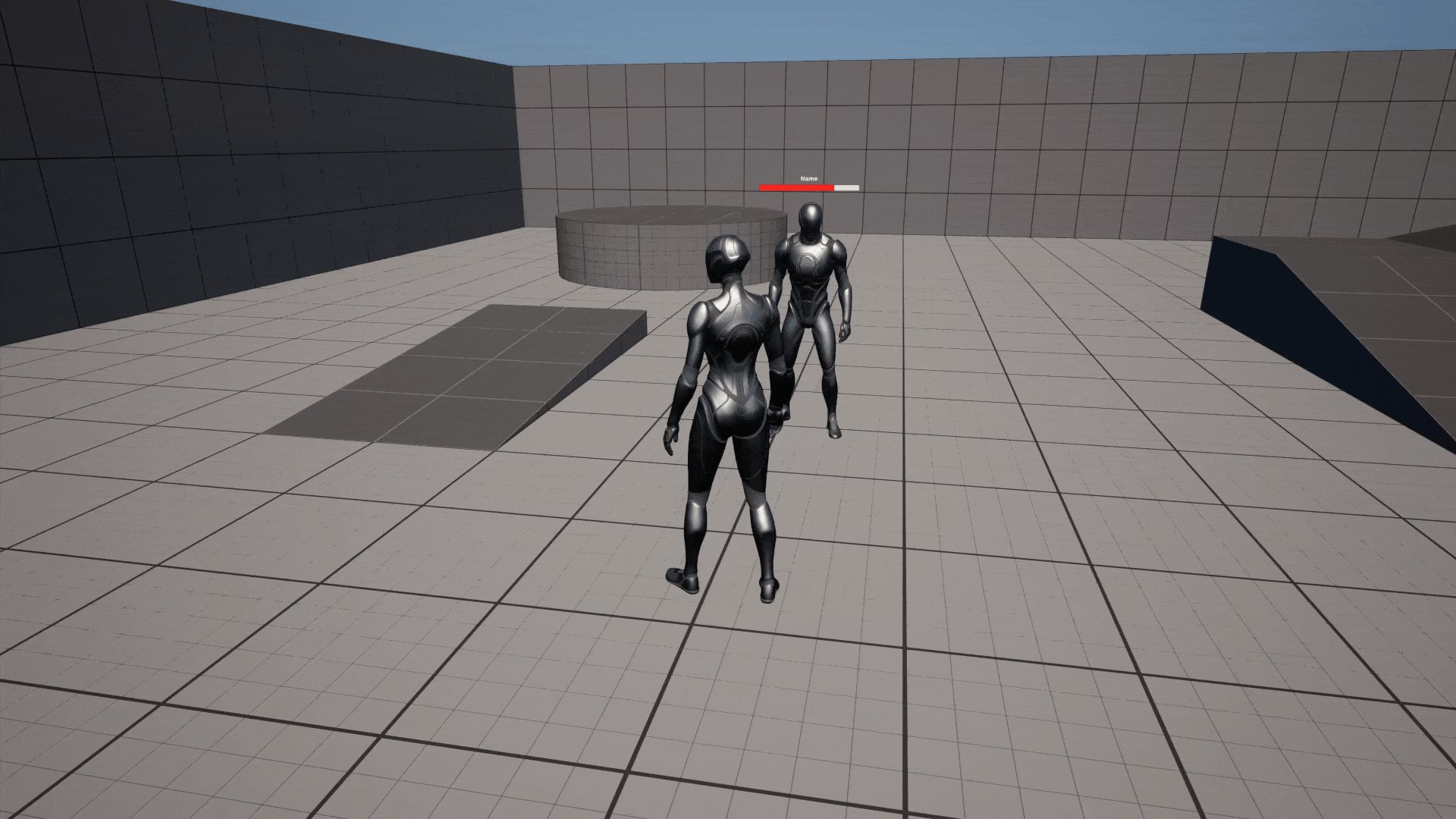
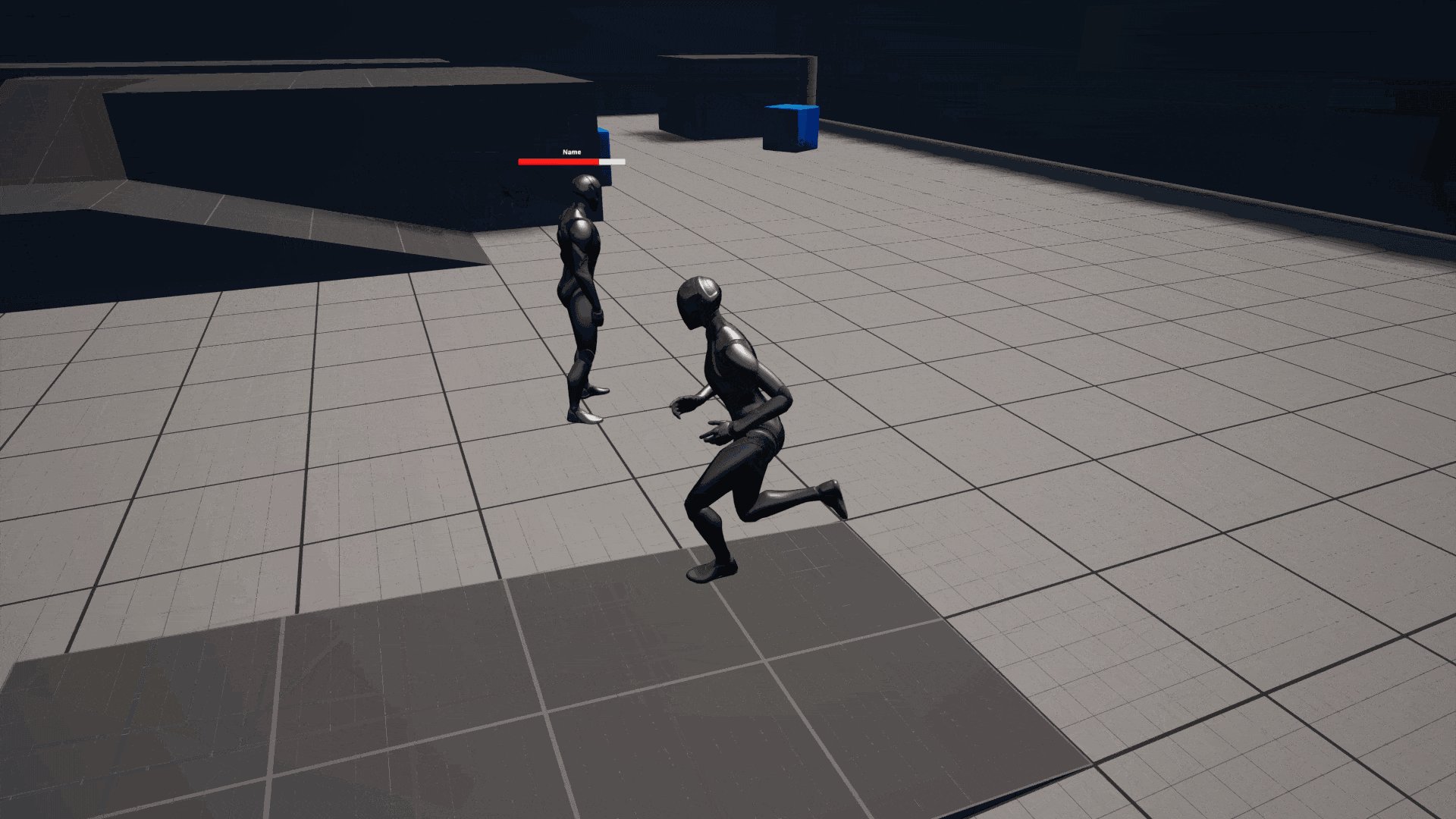
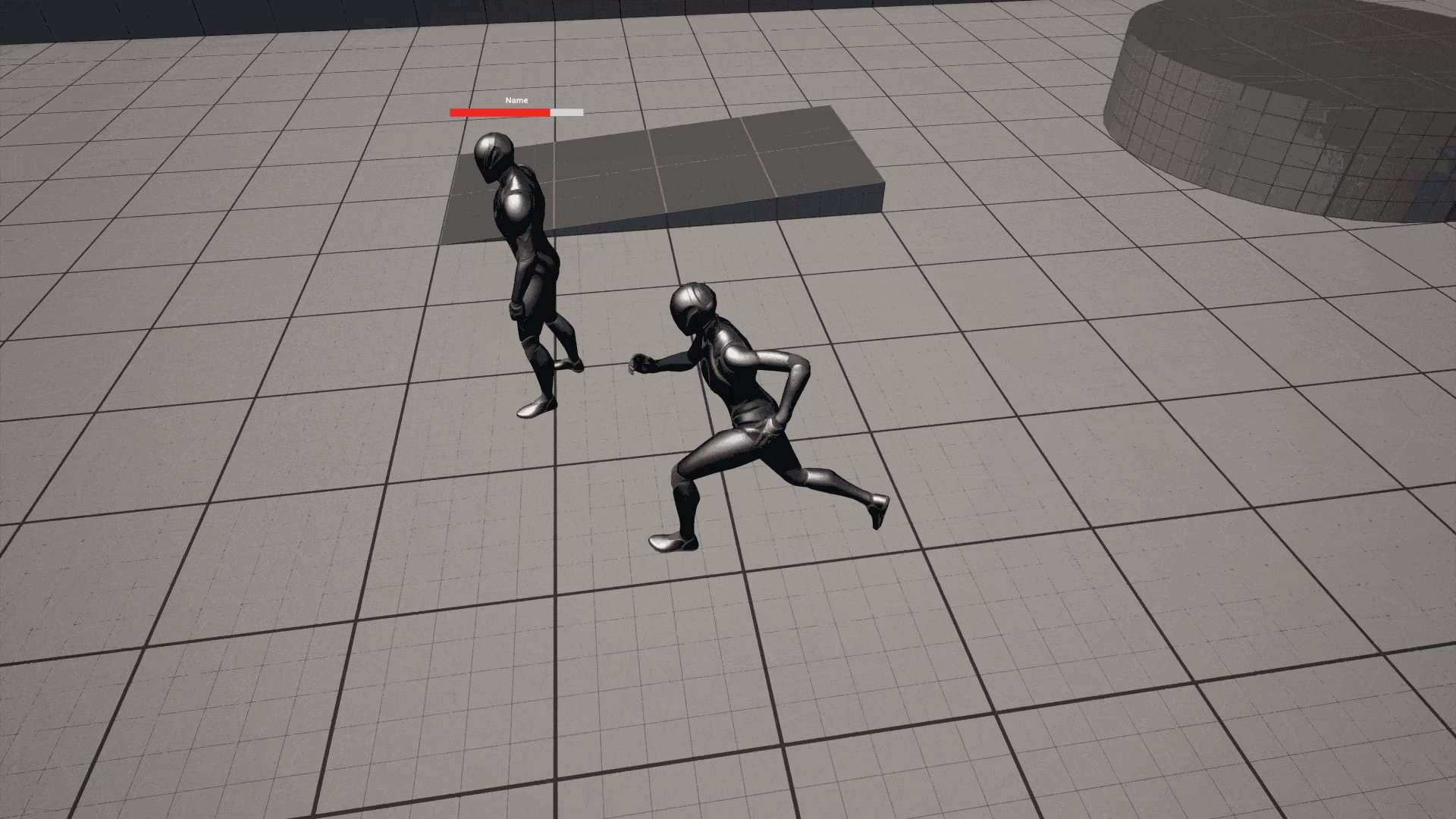
Below is the final result.

This example can be seen in the project's gym using the BP_MyStructPlayer Blueprint.
I hope this helps.

akhilthambi
Thank you for the simple and useful tip