Resizing a Mesh Using Materials in Unreal Engine 5
How can we visually change the size of a mesh simply by using Materials rather than actually changing the transform values of a mesh

Game Engine
Unreal Engine 5.5.4
IDE
Rider 2024.3.6
Project Name
MyProject
OS
Windows 11
Let's go over how to set up a material that can change the size of a mesh. This is only for visual representation, so it might be great for background elements or other visual pieces wanting to portray a specific effect (likely not ideal for gameplay objects).
I got the material Blueprints directly from Epic's Official Custom Primitive Data Documentation, so definitely check that out. I'll write a post on Custom Primitive Data in the coming days.
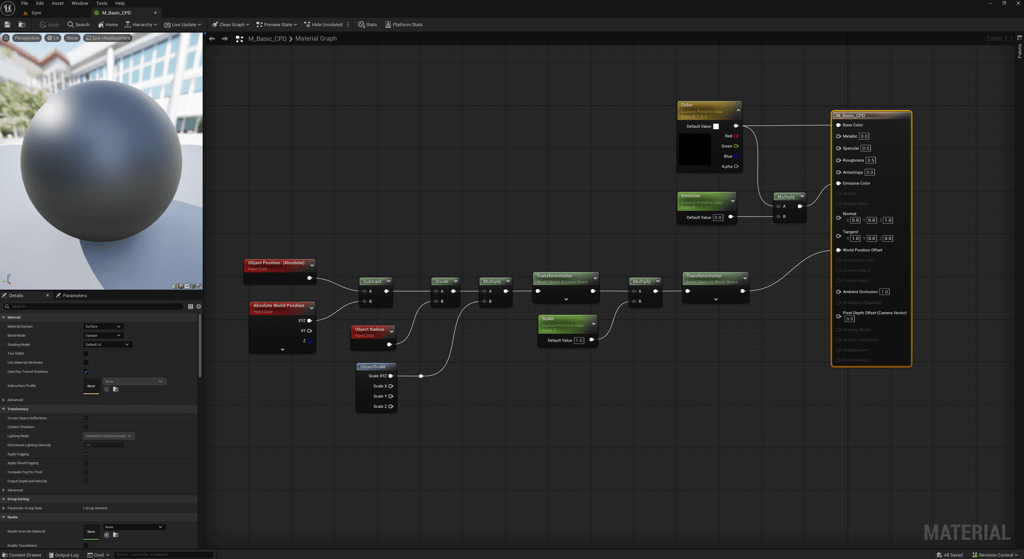
Below is a snapshot of the Material Blueprint. The material will also be in the GD Tactics repo (direct link to asset in the Materials folder).

A couple of gotchas. When setting up the Blueprint logic you'll need to update the TransformVector node properties to World Space to Local Space for the first one and then Local Space to World Space for the second one.
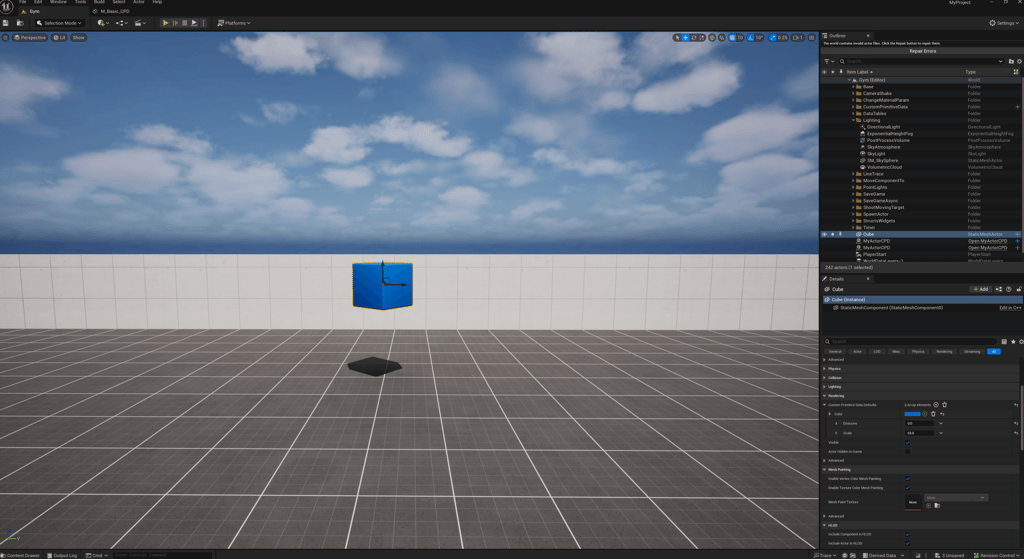
This Material Blueprint works best for scaling down the mesh rather than scaling up. When scaling the mesh larger you might encounter lighting issues or flickering. Simply by adjusting the Scale value to something between 0.1 and 100 will alter the mesh's size. Increasing the number shrinks the mesh while the value 0.1 will be near the mesh's default size.

When applying the material to a mesh you can now change the scale value to adjust the meshes size. In the above image I changed the value to 65 and drastically shrunk the cube. Again, the mesh only shrunk visually, if the cube has collision, the the collision box stays the same size.
In this example I'm using custom primitive data, but setting a variable with Dynamic Material Instances would be another option.
I hope this helps. I hope to use this in future projects to make to make some pretty visual illusions.
