Using the Regenerate All Entries Node for a ListView in UE5
Real quick overview of using the Regenerate All Entries node to refresh ListView entries.

Game Engine
Unreal Engine 5.5.1
IDE
Rider 2024.3.2
Project Name
MyProject
When working on my previous testing post I struggled with updating my ListView object entries on each delegate broadcast. The only solution I could manage was to use Clear List Items along with Regenerate All Entries, this could be a hack, but it works in the short term.
In the MyGetAllActors.h I created a delegate that calls Broadcast every second.
MyGetAllActors.h
...
UDELEGATE(BlueprintCallable)
DECLARE_DYNAMIC_MULTICAST_DELEGATE_OneParam(FUpdateStatArray, const TArray<UMyStatObject*>&, StatArray);
...
MyGetAllActors.cpp
...
StatMap.ValueSort([](const UMyStatObject& A, const UMyStatObject& B) {
return A.MyStats.Time < B.MyStats.Time;
});
TArray<UMyStatObject*> StatArray;
StatMap.GenerateValueArray(StatArray);
UpdateStatArray.Broadcast(StatArray);
...
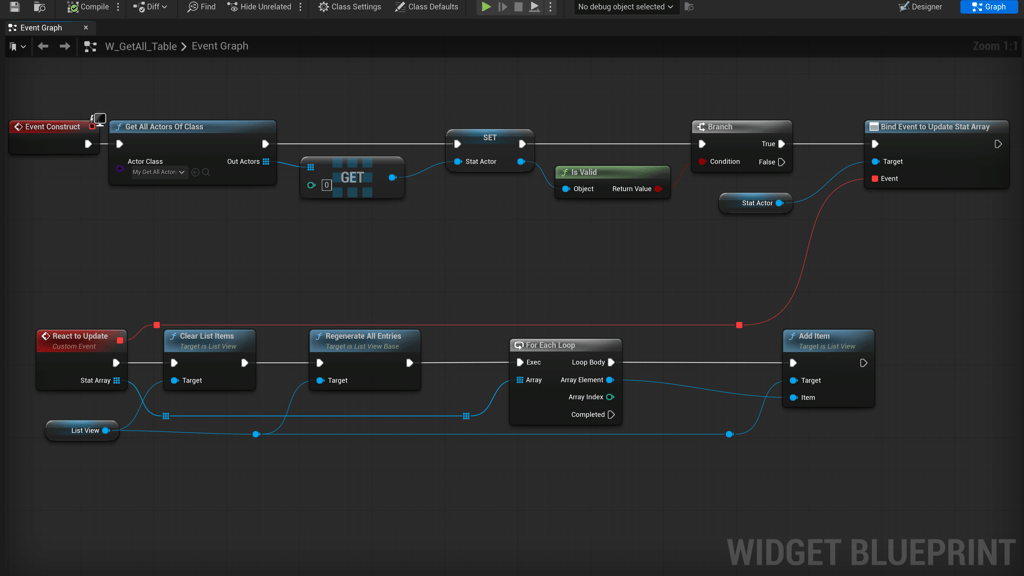
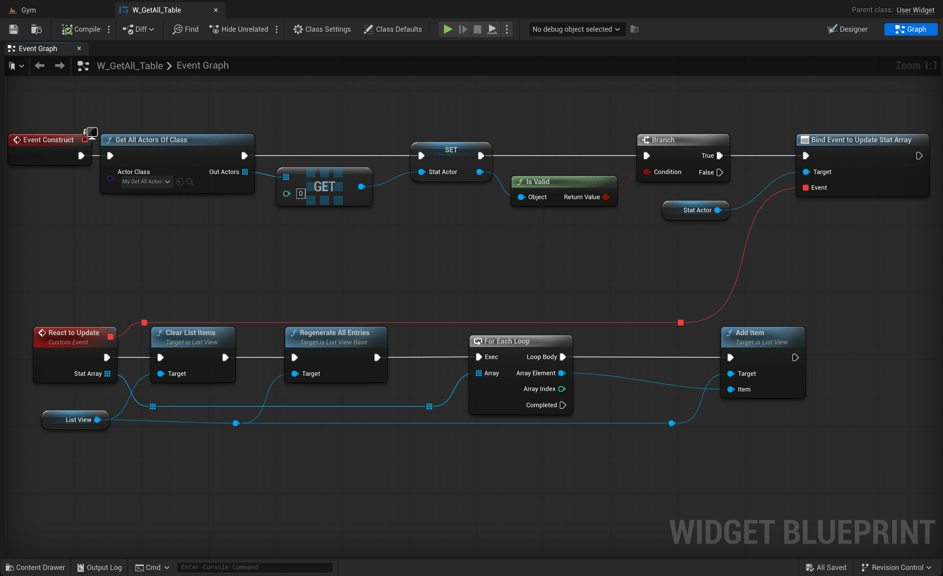
I ran into a problem when working inside a UserWidget and I wanted to keep the data updated every time the delegate is broadcasted. Binding to the function was seamless and worked as expected, but keeping the list updated in a ListView after the first initialization proved difficult. ListView's have an AddItem function, but AddItem should only be called once per entry. There isn't an update item function or update item at index function so I had to figure out another solution. The solution was to first clear the list with Clear List Items, regenerate the entries with Regenerate Object Entries to make them available for reentry, and then finally adding each item again.

There's likely a better alternative solution to accomplish my goal of refreshing dynamic data, but in the interim this was a good opportunity to learn more about ListViews and its regeneration process.
